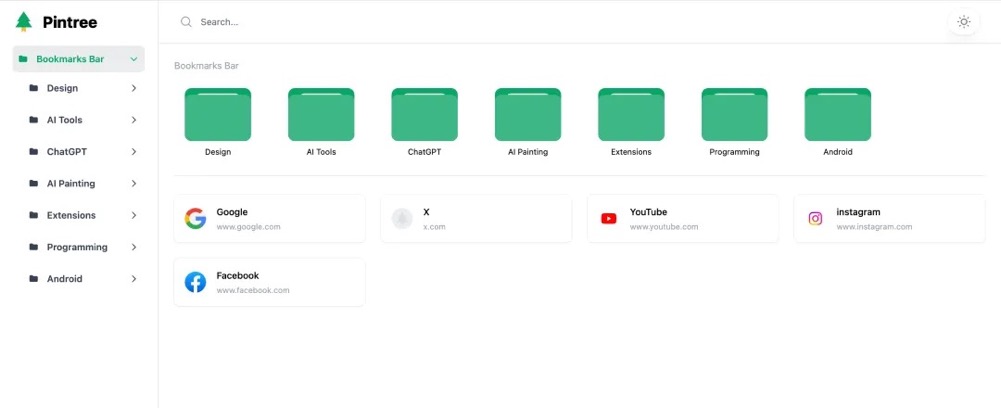
Pintree 是一个开源项目,旨在将浏览器书签导出成导航网站。通过简单的几步操作,就可以将书签转换成一个美观且易用的导航页面。
Github地址
https://github.com/Pintree-io/pintree
在线体验
https://app.pintree.io/

项目功能和目标
- • 导出浏览器书签
- • 将书签文件转换成JSON格式
- • 生成静态导航网站
安装和运行
步骤 1:Fork 项目
在这个页面的右上角,点击 Fork 按钮,将项目 Fork 到您的 GitHub 账号中。
步骤 2:下载浏览器书签
- 1. 打开 Chrome 浏览器。
- 2. 在地址栏输入
chrome://bookmarks/并按回车键。 - 3. 在页面右上角,点击三点菜单,选择
导出书签。 - 4. 将书签文件保存到您的电脑上。
步骤 3:书签文件转换
- 1. 打开浏览器,访问 Pintree JSON Converter[1] 网站。
- 2. 点击
选择文件按钮,选择刚才保存的书签文件(HTML 格式)。 - 3. 点击
转换按钮,网站会自动将书签文件转换为 JSON 格式。 - 4. 转换完成后,点击
下载 JSON 文件,将转换后的文件下载到您的电脑上。
步骤 4:替换 JSON 文件
- 1. 打开您的 GitHub 账号中的
pintree仓库(即刚才 Fork 的项目)。 - 2. 点击仓库中的
json文件夹。 - 3. 点击
Upload files按钮,选择刚才下载的 JSON 文件,并上传。 - 4. 确保上传的文件命名为
pintree.json,并选择Commit changes。
步骤 5:启用 GitHub Pages
- 1. 在您的
pintree仓库页面,点击Settings。 - 2. 找到
Pages选项。 - 3. 在
Source下拉菜单中,选择gh-pages分支,然后点击Save。 - 4. 几分钟后,您的静态网站将会在
https://yourusername.github.io/pintree上可用。记得替换yourusername
数据统计
相关导航
暂无评论...